
So let's get started. You know the drill. From your blogger DASHBOARD, go to LAYOUT, then click the EDIT HTML tab. As I've told you before, it is always smart to back up your template so that once you messed it up, you could always change it back. Tick on the EXPAND WIDGET TEMPLATE checkbox. Are you ready? Let's begin...
1. Find the code below
<p><data:post.body/></p>
2. Immediately after it, paste the following code below.
1. Find the code below
<p><data:post.body/></p>
2. Immediately after it, paste the following code below.
<div class='clear-block;'/><b:if cond='data:blog.pageType == "item"'><div class="similiar"><!-- *****************http://hoctro.blogspot.com*****Jan,2007****************** --><!-- *****************Related Articles by Labels - Take Two****************** --><!--
Modified by JackBook.Com to make it easier to use.
1. Now, users don't need to change anything to use this widget. just copy and paste, and done!
2. The current article will also be listed, now it's no more.
-->
<div class='widget-content'>
<h3>Related Posts by Categories</h3>
<div id='data2007'/><br/><br/>
<div id='hoctro'>
Widget by <u><a href='http://hoctro.blogspot.com'>Hoctro</a></u> | <u><a href='http://www.jackbook.com/' title='Related Posts on Blogger Modified by JackBook.Com. Read More?'>Jack Book</a>
</u></div>
<script type="text/javascript">
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfPostsPerLabel = 100;
</b:if>
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfLabels = 3;
</b:if>
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
Modified by JackBook.Com to make it easier to use.
1. Now, users don't need to change anything to use this widget. just copy and paste, and done!
2. The current article will also be listed, now it's no more.
-->
<div class='widget-content'>
<h3>Related Posts by Categories</h3>
<div id='data2007'/><br/><br/>
<div id='hoctro'>
Widget by <u><a href='http://hoctro.blogspot.com'>Hoctro</a></u> | <u><a href='http://www.jackbook.com/' title='Related Posts on Blogger Modified by JackBook.Com. Read More?'>Jack Book</a>
</u></div>
<script type="text/javascript">
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfPostsPerLabel = 100;
</b:if>
<b:if cond='data:blog.pageType == "item"'>
maxNumberOfLabels = 3;
</b:if>
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
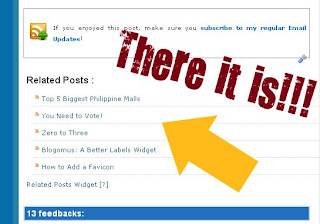
3. Save your template. You're done!!!! See how easy it is?
Do you have any requests or questions about my tutorials on this site? You could always comment and ask and I'll see to it that the widget would work on your site. As to your requests, please give me time to learn the best and easiest hack after I post a tutorial about it here on Spoon Lagoon. So 'til then, cheers!




0 Comments